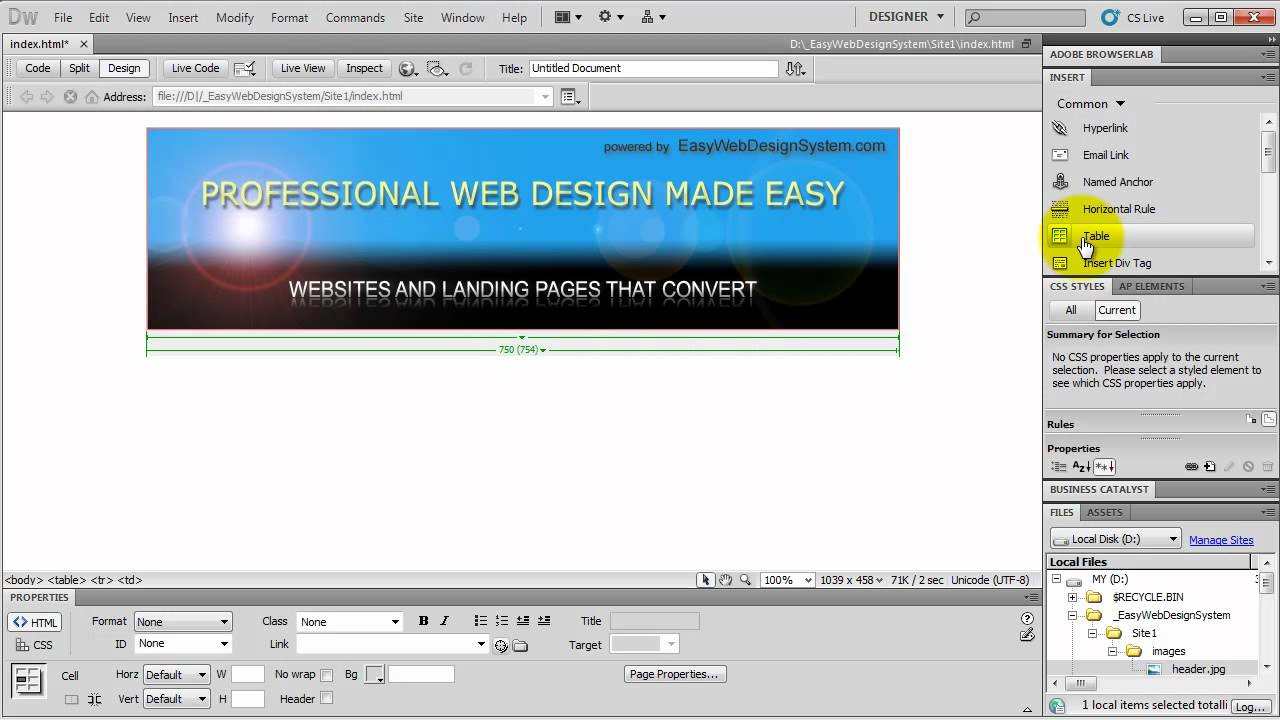
Simple Tableadd A Table To Your Website
If you want to add a table into your website, you might consider using HTML to do it. Table is a fundamental part of web page layout and it helps to present information clearly and improve your website design. In the early days of the web, it was common for HTML tables to be used to control webpage layout. That was a bad idea then, and is a worse idea now. Not only is it semantically incorrect to use tables in this way, doing so can create accessibility issues and make it much harder to create a responsive website design. Select “Table: Full Page” – you can use the search to speed up finding this Create a title for the new table view. Adding new blocks/rows. Your full page or inline table works as any other element works inside of Notion, however you can create many tools within this to go deeper. How to change the HTML table border style with CSS¶ You can give styling to your table using the CSS border shorthand property, or the border-width, border-style, border-color properties, separately. See the example below to have a visible result of these properties. Example of changing the HTML table border style with CSS:¶.
The venerable HTML table may (thankfully) be long-dead in terms of its use for page layout. But it’s still going strong with regards to its original intention: displaying tabular data. They’re still incredibly useful and have been enhanced further by the likes of CSS and jQuery.
Still, large tables aren’t always a great experience on mobile screens. If not handled properly, columns can be cut off and thus unreadable. It just makes for a poor UX.

Thankfully there are techniques we can use to make tables more user-friendly on mobile devices. Let’s explore a few approaches we can take to ensure that data is accessible on every screen. We’ll also provide a working example so you can see it in action.
Horizontal Scrolling

Here’s a super easy way to give mobile users access to a very wide table. Adding a container element with the overflow-x property set to auto will allow for horizontal scrolling on small screens. Not necessarily the most elegant way to do things, but at least the content is accessible. Special thanks to W3 Schools for the concept.
Collapsible Cells with Repositioned Table Headers
This method is a little bit more user-friendly than scrolling, albeit more difficult to set up. On mobile screens, each td cell is displayed as a block, thus stacking them on top of each other. Then, using some trickery with the data-th attribute and the :before CSS selector, tables headers are essentially moved from the top row over to the left.
Below is a slightly different take on this option. Rather than using the data-th attribute, table header items are defined via the CSS content property. While the effect is essentially the same, the requirements for maintaining code are different. This solution is probably better for smaller sites that don’t contain many tables.

Static Left Table Headers with Horizontal Scrolling
Here we see a table header (thead) that is setup to float:left via CSS and remain statically positioned on small screens. Rows of data are converted into columns, making for a nicely-organized table. A bit of JavaScript is used to keep the table headers the same height and alignment as the other cells.
Element Queries
Element queries focus on the sizing requirements of specific elements rather than on just the dimensions of a browser window. They’re experimental at this point, but you can read more about them at EQCSS (which also offers a JS library to utilize). In the following table example, the td cells are arranged in various column layouts. The whole thing is based on the width of table elements. This is definitely an interesting technique worth keeping an eye on.
Data Tables jQuery Plugin

The Data Tables jQuery plugin adds all kinds of useful functionality to standard HTML tables. And its responsive abilities are quite amazing. The script will automatically hide columns based upon screen size. The hidden data is available for viewing with a click (or touch). You also have the flexibility to give priority to specific columns. The example below shows a responsive table in all its glory.
Simple Table Add A Table To Your Website Page
Choosing the Best Technique
The techniques above are really just a small sampling of what developers are doing with responsive tables. They range from extremely simple all the way to complicated, script-dependent concoctions.
When it comes to picking the right solution for your project, it really comes down to a few factors:

- Consider the size of the tables you’ll create and what type of data they’ll contain.
- Determine what dependencies you are comfortable with.
- Think about the potential for automating the whole process.
Simple Table Add A Table To Your Website Template
If you’re building a relatively small website that will only contain a table or two, then future maintenance might not be a big concern. But with larger sites, you’ll want to think of ways to keep everything running smoothly as new tables are added and existing ones are changed.
For example, using a method that pulls information from a data attribute can be really effective – but also potentially difficult to maintain. This is especially so if a non-designer will be responsible for adding content. In that case, it would be worthwhile to try and automate the process of creating data attributes through PHP or other code. That way, the person responsible for content doesn’t have to worry about dealing with code.
Tables present a unique challenge for designers. They were imagined long before the mobile web came into existence. But with a little creativity, you can build a great user experience – even on the smallest of screens.
Related Posts
Simple Table Add A Table To Your Website Free
Easy Tables (vc) – Table Manager for WPBakery Page Builder on Steroids
Powerful table manager for WPBakery Page Builder allows you to create and manage tables with drag and drop interface. Working with your tables will be very familiar “Excel” like experience. Working with tables never been easier on your site. Add, Remove rows or columns in bulk – saves your time. WYSIWYG toolbar with essentials controls – right at your finger prints. No more boring tables, take full control over your data and presentation!
List of features
- “Excel” like interface
- Add/Remove rows and columns in bulk
- WYSIWYG toolbar with essential controls (font size, bold, italic, underline, strikethrough, font color, cell background color, text alignment, cell borders)
- Bonus: 12 Table Visual themes
